The web is a constantly changing place, and as such there are always many new trends that emerge in the design world. One of these current trends is flat design. Flat design refers to the simplification of shapes and colors in an interface which can make it seem like you’re interacting with paper or cardboard. With this blog post, we will explore some of the best adobe tools for web design!
What is The Best Adobe tool for web design?
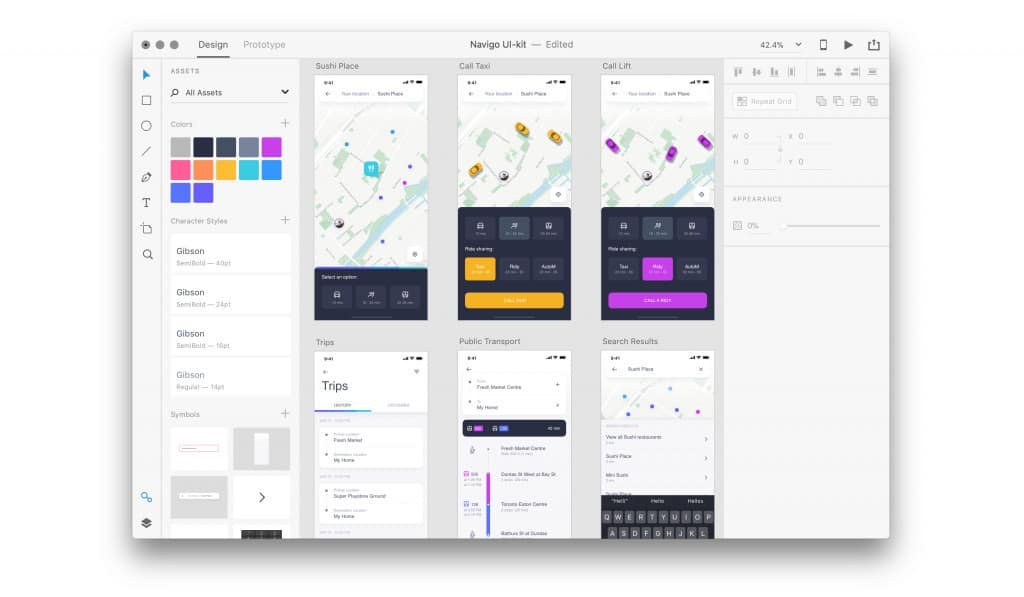
Currently, the best Adobe tool for web design in Adobe XD. Why? is a vector-based design tool for web and mobile applications, that Adobe published. The tool is available for macOS and Windows, with additional versions for iOS and Android.

Adobe XD
Designing for the web and mobile apps has never been easier.
With Adobe XD, you can design in a way that’s natural to how you think. You can use your fingers on a touchscreen or mouse and keyboard to create prototypes with real content from Photoshop CC libraries, Sketch files, or Illustrator AI files. It’s easy to share designs with teammates because everything is stored in one place—your Creative Cloud account. And it comes at no additional cost as part of your membership!
1. Create a design for any device
Adobe XD lets you create design for any device with its responsive design libraries.
Simply drag and drop elements from the library onto a layout to create your designs. If you need an element that’s not in the library, just use Adobe Generator for free or subscribe to one of our many premium templates!
2. Use the pixel ruler to create designs with perfect dimensions
Adobe XD pixel ruler lets you pint point your design to exact dimension while you work.
Drag the ruler to measure an element and then type in a dimension value into the text box below it. Instantly, your design will update with perfect dimensions! This is especially helpful for making assets that need multiple versions like social media banners or app icons.
Adobe XD also lets you create animations right on your canvas—perfect for presenting prototypes of how elements move!
I hope this article helped answer some questions about which adobe tool might be best suited just for you!
3. Design in layers for easy editing and previewing
Adobe XD lets you design in layers —a powerful way to create and edit your design. When you’re designing a website, for example, it’s important to have all the elements in one place but also separate so that you can quickly preview what they will look like together or individually.
You can organize them into folders such as “Header,” “Content,” and “Footer” (or whatever makes sense) so that everything is easy to find later on!
The benefit of using layers with Adobe XD includes keeping things organized easier than ever before which saves time when making edits down the road.
I hope this article helped answer some
4. Create animations and transitions to add more depth to your designs
Adobe XD makes animating a breeze.
When you create a new layer, the default is for it to be an animation. This means that when you add elements to this layer (or any layers underneath it), they will animate automatically!
This can make your designs more dynamic and engaging in no time at all — especially if used correctly with other features like spacing and switching colors on hover.”
5. Share your work on Behance, Dribbble, or Adobe’s Creative Cloud website
Collaboration is important in big projects, and Adobe XD is the perfect tool for it.
As soon as you publish a new design, all of your team members will be notified via email. You can also share on social media or adobe’s creative cloud website with just one click! If you need to show off some more work-in-progress designs, there are no worries: Behance and Dribbble both let you upload projects that don’t have to be fully finished.”
6. Export vector graphics that can be used as web-ready images or layered Photoshop files
Adobe XD vector graphics are a great way to export web-ready images in PNG or JPEG format.
Vector graphics are an efficient and clean file type, so they can be scaled up for use on any screen size without loss of quality.”
Exporting layered Photoshop files is also possible with Adobe XD, giving you the option to create complex compositions that present your work beautifully when clicked through from site to site.”

If XD is to complicated for you try out these 4 adobe tools for your web design.
What adobe tools is the best for you, first of all I use to use 4 tools of adobes suite for web design, and each of the tools is used for an specific task and this made a good workflow when I started designing. Each tools has a big learning curve and you should account for it. Adobe is a coastally evolving company and the best Tool right now Is Adobe XD Additionally, Adobe XD has the best features for prototyping and wireframing, making it the perfect tool for creating interactive web designs. As for the best video editing software, Adobe Premiere Pro is widely considered the top choice for professionals in the industry due to its unparalleled editing capabilities and seamless integration with other Adobe tools. With Adobe’s suite of tools, designers and creators have everything they need to bring their visions to life.
Adobe Photoshop

In adobe photoshop I use to work with two tools: the pen tool and the shape tool. The pen tool is good for making precise shapes because you can control each point of it precisely, but if you want a smooth line like on paper then the shape tool is what you are looking for! If there was an area that had too many points or weird lines, then I would zoom in really close so that all of my precision went into one tiny spot which helped a lot.
Adobe Illustrator

The second most important adobe product when designing webpages has been Illustrator. Unlike Photoshop where everything looks kind of pixelated, illustrator allows me to design smoother curves and create vector graphics more easily than any other program out there- not just
Adobe InDesign

The third adobe product, InDesign is a layout program with many options. I would use it to create the grids for my webpages and set up all of the spacing that was necessary in order to make everything look orderly instead of cluttered.
Adobe Dreamweaver

The fourth adobe product, Dreamweaver was used to make my webpage more interactive by adding in JavaScript, java scripts and html.
Simpler Web Design Alternatives
By now I have created hundreds of websites and to be honest I have found that creating a website using WordPress and a multipurpose theme that has a great visual builder and hundreds of premade templates and layouts it’s a faster way to get started on web design.
CMS

WordPress as a Content Management System is powering about a third of the websites of the internet so I don’t think they will be going anywhere soon.
WordPress Theme
Do you want to build a website?

Divi Theme is the perfect theme for building your own website. It’s easy to use, and it has tons of features that make it easier than ever before to create a site with beautiful design and functionality. You can even get started without any coding knowledge!
With Divi Theme, you don’t have to worry about hiring a developer or designer because everything is already built-in. All you need is an idea for your site, some text, and images, and then just drag-and-drop into place using our visual builder. This means no more frustrating hours spent trying to figure out how code works – all of the hard work has been done for you!
Click this link right now and sign up for a free trial of Divi Theme!
Conclusion:
If you are looking for a web design program that is beginner-friendly, Adobe XD stands out. It has all the tools needed to create websites and mobile apps without any coding required.
You can use this tool as your go-to software for creating dynamic layouts with animated interactions. A downside to using it might be its lack of support from third-party plugins like WordPress or WooCommerce so if you want these features on your website, we recommend Divi theme instead which integrates seamlessly with popular eCommerce platforms like Shopify and Magento.
This theme also offers more than 500 free layouts in addition to an awesome drag-and-drop builder making it easy for beginners or experts alike to create beautiful sites in minutes! So whether you’re just starting out or looking to scale your web design business this is a great option.